

系统:WinAll 大小:363KB
类型:编程相关 更新:2016-04-25 14:12

WEB前端助手(简称FeHelper)是一款可以帮助web开发人员在处理与html、css、javascript和编码等方面的web前端开发的问题时,更加得心应手的Chrome插件。
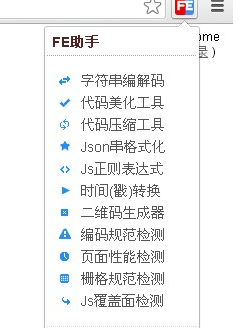
FeHelper--弹出菜单
插件入口,点击ICON,插件相关的所有功能都会在这里列出来,在popup中选择所需使用的功能即可使用
代码美化
包括Javascript代码美化、CSS代码美化、HTML代码美化;其实所有C系的代码,都可以通过Javascript代码美化工具进行格式化查看
代码压缩
包括Web前端Javascript代码压缩、CSS代码压缩、HTML代码压缩
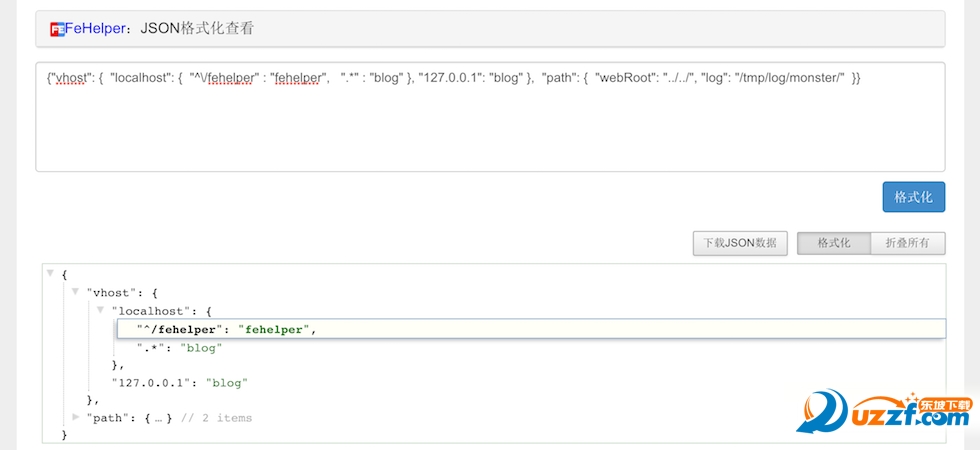
JSON接口自动格式化查看
当你访问的接口(打开的页面)返回的是一个JSON格式的数据,FeHelper会自动将内容进行格式化处理,便于您的查看
JSON查看器
把你的JSON代码粘贴到JSON查看器的输入框中,点击“格式化”,在下方便会以非常友好的方式列出JSON数据,便于查看
字符串编解码
包括Unicode编码和解码、UTF-8字符串编码和解码、Base64字符串编解码、字符串MD5编码,前端非常实用的工具
图片Base64编码
对图片文件进行base64编码,直接拷贝datauri格式的数据
二维码生成器
能对网址、普通文本内容、电话号码、通讯录、短信等编码并生成二维码,很实用的二维码生成工具
Tracker(Javascript嗅探器)
协助您了解目标网页中 JavaScript 的运行情况,包括:执行覆盖率、执行行数、是否存在执行或语法错误等信息Tracker官网
时间(戳)转换工具
支持任意时间到对应时间戳的转换;支持任意时间戳到对应日期的转换
正则表达式工具
提供一个正则表达式的及时测试工具,并能将匹配结果进行高亮显示、高亮定位等;同时还罗列了一些常用的正则表达式供开发者使用
页面取色工具
提供一个网页取色的工具,任意页面均可使用,方便大家在开发过程中能精准获取某元素的颜色值,再也不用截图后再通过Photoshop取色了
编码规范检测
对当前网页进行Javascript、CSS、HTML编码规范的检测,包括文件是否压缩、标签是否正确闭合、cookie管理等等
页面性能检测
对当前页面的性能进行检测,如HTTP响应时间、页面渲染时间、是否启用gzip压缩等等
WEB前端助手的使用方法
1.在谷歌浏览器中安装WEB前端助手FeHelper,并在Chrome的扩展管理器中启动WEB前端助手的辅助开发功能
2.点击Chrome右上角的WEB前端助手插件按钮启动网页前端开发的工具页面,在弹出窗口中我们可以看到一些web前端需要的一些小工具链接

3.在菜单列表中选择字符串编解码选项,打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后点击转换按钮就可以在下方看到转换后的字符,
4.选择WEB前端助手的代码美化工具按钮来美化相应的web前端代码,操作方式如下图所示:

5.选择代码压缩工具对相应的代码进行压缩处理,这样可以减少web页面的大小,操作方式如下所示:

6.选择json代码格式化查看工具来查看网页后台发来的json信息
7.使用web前端助手来开发正则表达式,对于对正则表达式不太了解的开发人员来说,web前端助手提供了一些常见的正则表达式供开发人员选用
8.使用web前端助手插件还可以进行时间戳转换的操作
9.使用web前端助手插件将字符串生成二维码图片
10.web前端助手插件还可以对网页中的代码编写是否符合规范进行检验,使用方法是先打开需要进行编码规范性检验的网站,然后选择web前端助手弹出窗口的编码规范检测按钮对当前的网页进行检测
11.选择web前端助手对当前网页的性能进行检测

12.使用web前端助手的网页栅格化检测工具对当前网页进行栅格化检测
13.使用web前端助手插件对当前网页的javascript覆盖面进行检测

应用信息