

系统:WinAll 大小:13.2M
类型:编程相关 更新:2016-11-03 09:41


国外功能非常强大的JavaScript开发软件,官方版都不支持英文,虽说国内JS大神对它评价非常高,但没有中文始终使用不太便利,东坡这附上WebStorm10.0.4完整汉化包,可以完美汉化WebStorm10.0.4,有需要的欢迎下载!
汉化包使用方法
1、先要安装官方版的webstorm,安装完后默认是英文版的。(压缩包内已附官方下载地址)
2、解压汉化包,注意汉化包有对应的版本,否则会有一些不能正常启动等问题的出现
3、找到你的webstorm的安装路径目录名称lib下
4、打开lib文件目录找到resources_en.jar压缩包,将压缩包文件复制一份出来,并修改名称。修改为resources_cn.jar
5、将刚刚复制的文件resources_cn.jar直接双击打开找到messages文件夹
6、最后一步:把你下载的webstorm汉化包里的zh_CN文件下下面的所有文件复制到messages文件夹里点击保存,然后重启webstorm就汉化成功了!
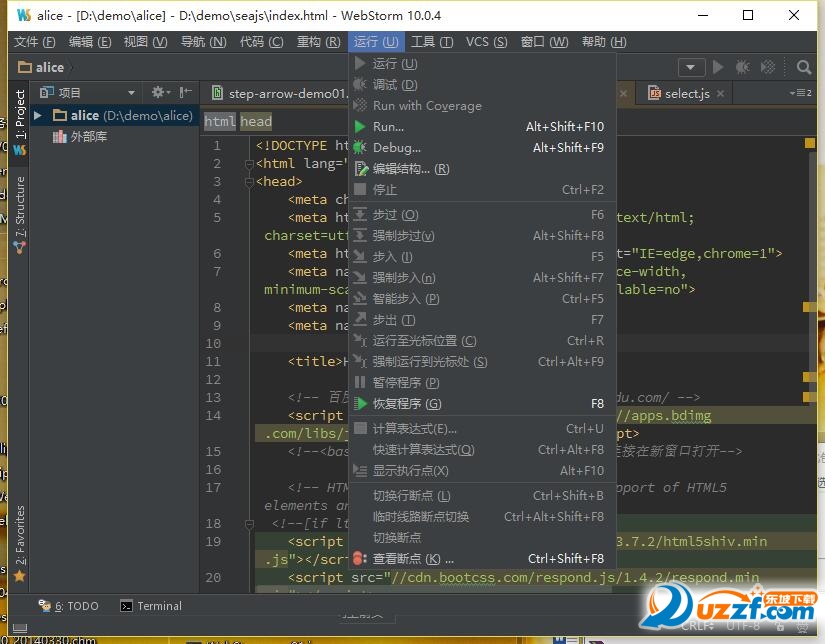
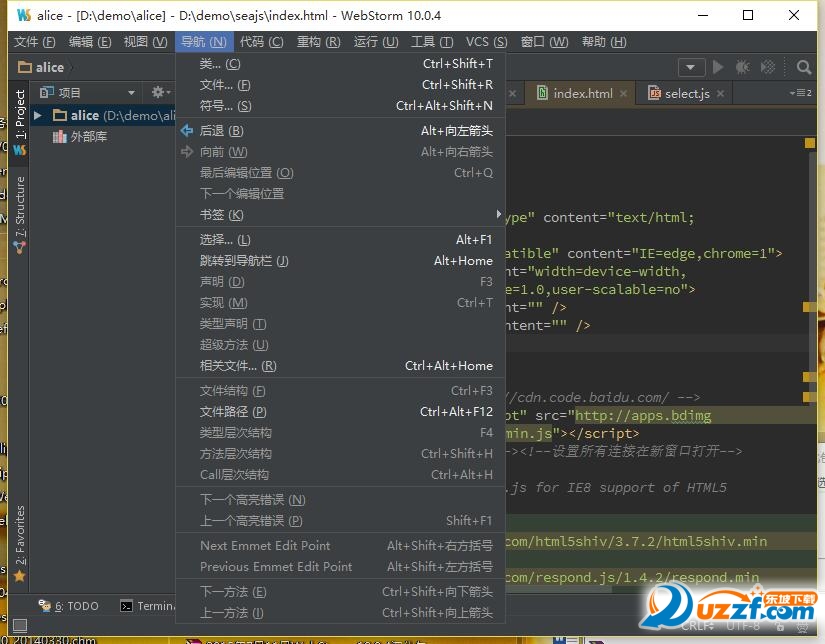
7、汉化后的界面

查找/代替
ctrl+shift+N通过文件名快速查找工程内的文件(必记)
ctrl+shift+alt+N通过一个字符快速查找位置(必记)
ctrl+F在文件内快速查找代码
F3查找下一个
shift+F3查找上一个
ctrl+R文件内代码替换
ctrl+shift+R指定目录内代码批量替换
ctrl+shift+F指定目录内代码批量查找
ctrl+R文件内代码替换
界面操作
ctrl+shift+A快速查找并使用编辑器所有功能(必记)
alt+[0-9]快速拆合功能界面模块
ctrl+shift+F12最大区域显示代码(会隐藏其他的功能界面模块)
alt+shift+F将当前文件加入收藏夹
ctrl+alt+s打开配置窗口
ctrl+tab切换代码选项卡(还要进行此选择,效率差些)
alt+<-或->切换代码选项卡
ctrl+shift+N通过文件名快速查找工程内的文件(必记)
ctrl+shift+alt+N通过一个字符快速查找位置(必记)
ctrl+F在文件内快速查找代码
F3查找下一个
shift+F3查找上一个
ctrl+R文件内代码替换
ctrl+shift+R指定目录内代码批量替换
ctrl+shift+F指定目录内代码批量查找
ctrl+R文件内代码替换
ctrl+shift+A快速查找并使用编辑器所有功能(必记)
alt+[0-9]快速拆合功能界面模块
ctrl+shift+F12最大区域显示代码(会隐藏其他的功能界面模块)
alt+shift+F将当前文件加入收藏夹
ctrl+alt+s打开配置窗口
ctrl+tab切换代码选项卡(还要进行此选择,效率差些)
alt+<-或->切换代码选项卡
ctrl+F4关闭当前代码选项卡
代码编辑
ctrl+D复制当前行
ctrl+W选中单词
ctrl+<-或->以单词作为边界跳光标位置
alt+Insert新建一个文件或其他
ctrl+alt+L格式化代码
shift+tab/tab减少/扩大缩进(可以在代码中减少行缩进)
ctrl+Y删除一行
shift+enter重新开始一行(无论光标在哪个位置)
导航
esc进入代码编辑区域
alt+F1查找代码在其他界面模块的位置,颇为有用
ctrl+G到指定行的代码
ctrl+]/[光标到代码块的前面或后面
alt+up/down上一个/下一个方法
建议配置版本控制快捷键
ctrl+C提交代码
ctrl+p向远程版本库推送更新
ctrl+G到指定行的代码
ctrl+]/[光标到代码块的前面或后面
alt+up/down上一个/下一个方法
应用信息