

系统:WinAll 大小:51.4M
类型:编程相关 更新:2017-08-31 08:34


微信小程序测试系统全新的更新了系统,全新的界面以及设计的方式,让你更好的体验到不一样的微信小程序测试方式,解决你不知道怎么开发的问题!
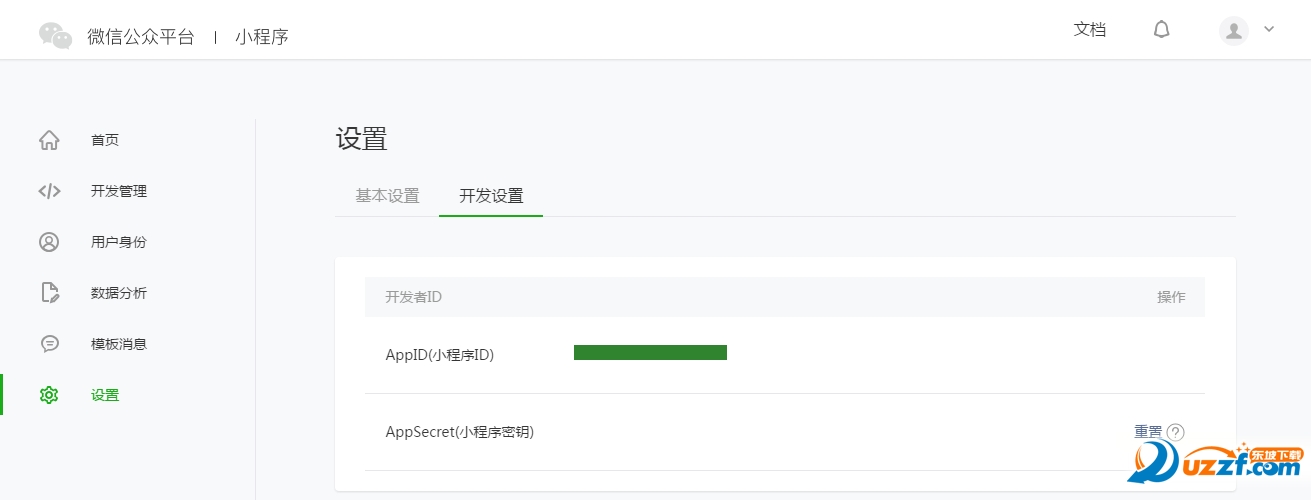
1. 获取微信小程序的 AppID
登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。

注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码
创建小程序实例
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
新增 申请测试报告功能
新增 WXS 功能
新增 发布腾讯云功能
优化 全新的视觉和交互体验
优化 更新内核版本
微信公众平台宣布,为了让开发者更高效地开发和发布小程序,微信开发者工具全新改版上线,面向所有开发者开放,并且新增了测试系统、腾讯云工具、运维性能监控、小程序分阶段发布、WXS脚本语言等功能。

据介绍,微信小程序测试系统可以帮助开发者检测小程序存在的程序缺陷,评估小程序的产品质量;腾讯云工具可以帮助小程序开发者实现腾讯云帐号的开通、代码部署、代码的上传部署全部流程;运维“性能监控”可以帮助开发者及时了解已经发布的小程序所出现的异常情况。
另外,为了方便开发者灵活管理小程序版本,开发者可以自定义微信小程序的发布比例,并且可以在15天内逐步提升发布比例,如果发现新版本出现问题影响线上服务,可以选择撤销发布。
而WXS(WeiXin Script)是小程序的一套脚本语言,结合WXML,可以构建出页面的结构。
应用信息