

系统:WinAll 大小:535KB
类型:网页模板 更新:2017-10-12 16:11


网页下载按钮素材psd模板是给下载网站提供的一些模板,各种网页下载的ui设计都有,相信很多做ui的用户都是非常需要的,感兴趣的快来免费下载使用吧!
各种下载图案!

1. 切图资源尺寸必须为双数
众所周知,智能手机的屏幕大小都是双数值,比如iPhone 7的屏幕分辨率是750*1334 px。切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。
所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。

2. 图标切图输出应根据标准尺寸输出,并且考虑手机适配(主要是iPhone 6plus的适配)
在切图资源输出中,图标切图输出是至关重要的部分。在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。
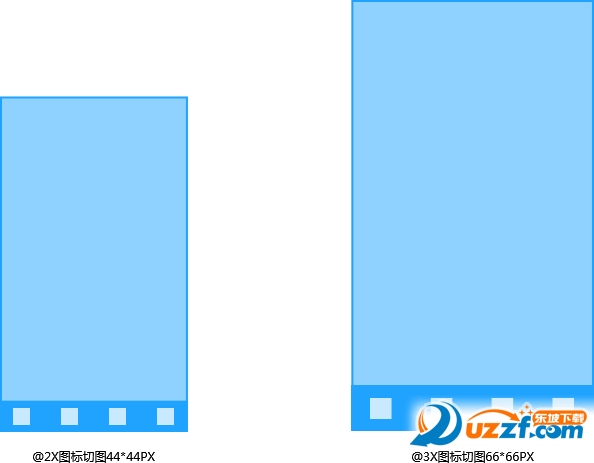
为了适配大分辨率手机(例如iPhone 7plus),图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone手机的各种plus版本(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。

3. 为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中,图标切图是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小。

4. 可点击部件应当注意其点击区域不小于88px
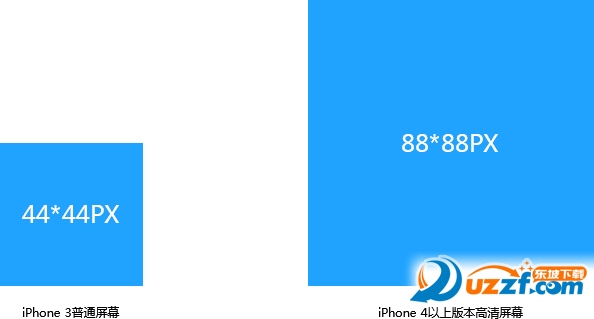
44px的点击区域数值是在iPhone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。
在iPhone7 (750*1334px)的Retina 显示屏下44px点击区域就变为了88px。但无论是320*480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。
早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在iOS官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。

5. 可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
在切图过程中,不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。
时下ui设计工作可以说是被很多人都羡慕的,如此高薪的职业都想要去参加。但是ui设计并不是一件很容易的事情,通过培训也许会有帮助。有不少打算学习ui设计的学员们都在问ui设计的专业问题,那就是ui设计学什么?是不是每一个培训机构都会教相同的内容?还有的学员断言,这些培训机构学习的内容基本上是修剪图片或者是讲讲理论知识,并没有什么技术含量。其实这样想的学员大部分都是很难成功的,下面就让千锋ui设计学院的小编来给大家讲解一下吧。
说到ui设计的专业问题,我们就不得不谈谈UI,如果没有接触过ui的朋友们,似乎都不太了解它的真正意思是什么。ui英文名字全称就是User interface,其中文含义就是用户界面。对于UI设计,实际上根本目的就是为了进行互联网中的人机交互与操作逻辑,还有界面美观的设计。我们可以举个例子来讲,例如当我们上网时,打开网站就可以发现网页的一些特效很出众。这些种种设置就是ui设计师的工作,他们可以让客户获得更优秀的用户体验。
ui设计的专业问题一直是很多ui学员所关注的,ui设计学什么?很多培训机构的学习内容都是不一样的,但大体上是相差不多的。各种图片制作工具,例如ps,线性制图工具,网页制作工具dreamweare等等。
应用信息