
这是一个利用12306的一个web代码来实现的,然后结浏览器的web调式功能,如果你是一个web美工,或是只要对html代码略懂一点的人应该很容易看懂。
第一步:进入预定界面

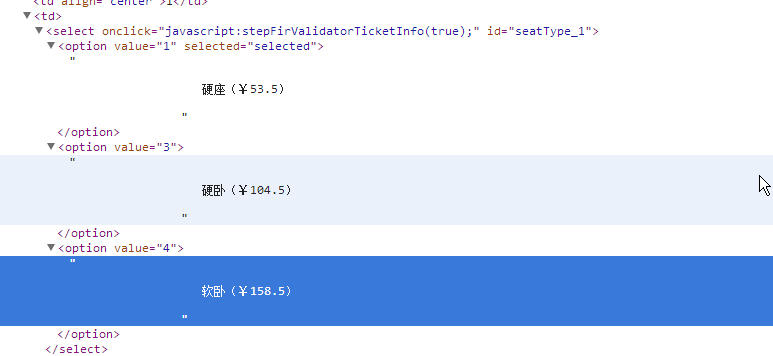
第二步:鼠标放在硬卧(或软卧)上,单击鼠标右键,在下拉菜单中选择审查元素,然后会出现如下界面:

第三步:把鼠标定位到现在上图选中的代码: <select name="passenger_1_seat_detail_select" style="display: none" id="passenger_1_seat_detail_select" onchange="setSeatDetail('1')"> 第四步:右击鼠标,选择edit as html
第五步:将其中的display后的none改为block,然后在网页空白处单击鼠标,现在你会发现有了上中下铺的选项。
1、div{display:block} 有换行作用。
2、div{display:None } 隐藏对象及对象内容。
3、div{display:Inline } 在一排显示。
支持( 1 ) 盖楼(回复)