

系统:WinAll 大小:124.9M
类型:编程工具 更新:2022-05-26 10:29


微信现在成为了国内即通讯的NO.1了,很多开发者可能需要对微信的网页进行开发和调试,用手机工作的话很不方便,所以微信公众平台专为开发者打造了这款微信开发者工具,它是在电脑桌面上模拟微信客户端,更方便开发者对微信页面进行开发和调试!

为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
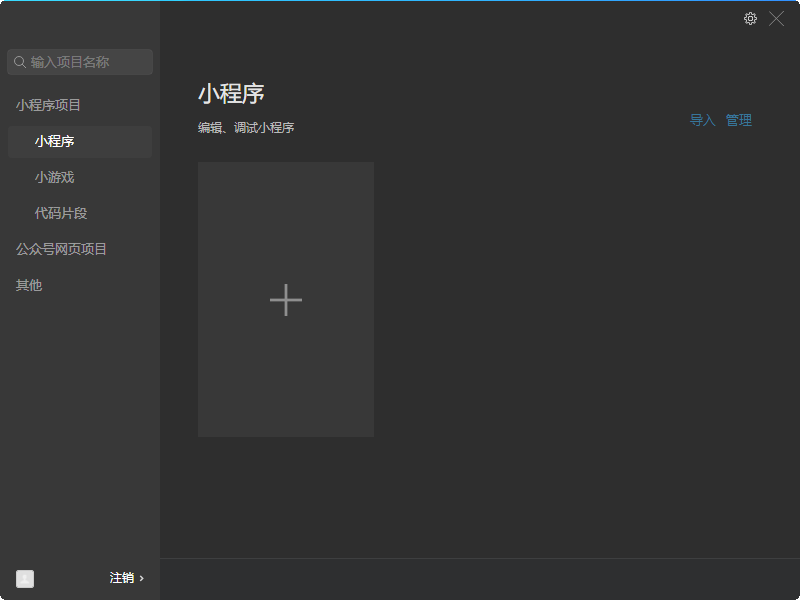
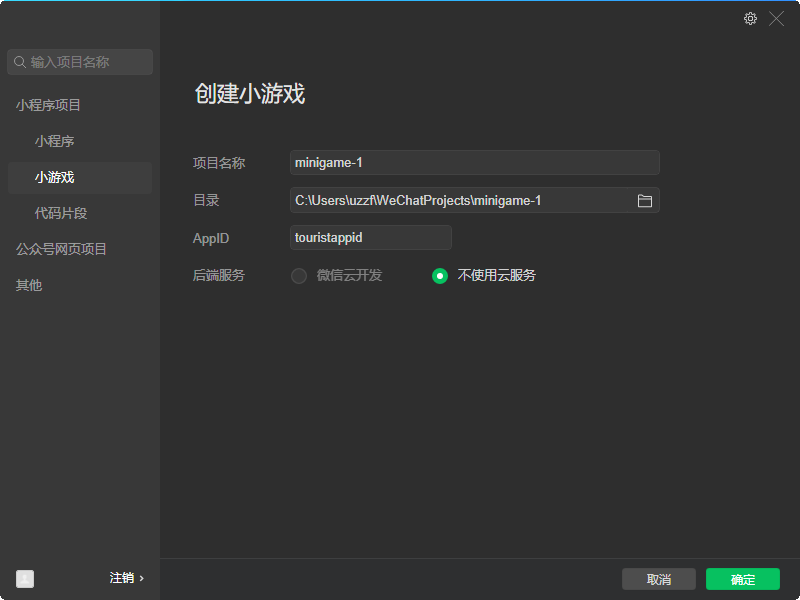
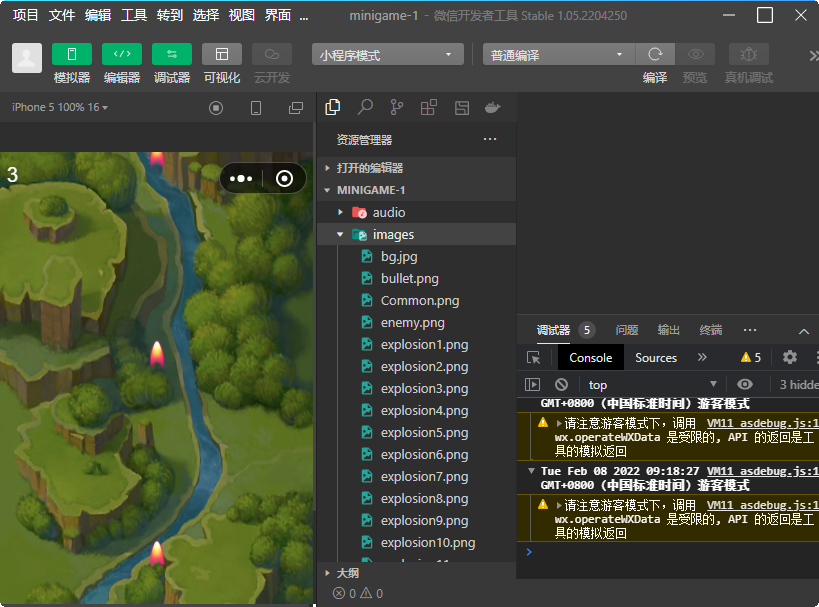
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 view 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
1、使用真实用户身份,调试微信网页授权。

2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

模拟JSSDK权限校验
通过 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
http://demo.open.weixin.qq.com/jssdk
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

如下是校验未通过的页面:

在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

注意,移动调试功能暂不支持https。
Chrome DevTools
微信 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:

应用信息