
您当前位置:首页 主页制作 dwcc2017中文版

类型:主页制作 版本:17.0.0 中文版+破解补丁
大小:771.3M 时间:2022-01-04




Dreamweaver CC 2017是一款网页制作编辑软件,此版本最新加入了新的代码编辑器,代码更快灵活,还有实时浏览器预览CSS预处理器支持等强大功能,利用它可以轻而易举的制作出跨平台限制以及跨浏览器限制的网页。

1、下载软件包,以管理员身份运行set-up.exe;

2、软件开始自动安装;

3、安装完成,直接关闭下图所示页面;

4、以管理员身份运行破解补丁;

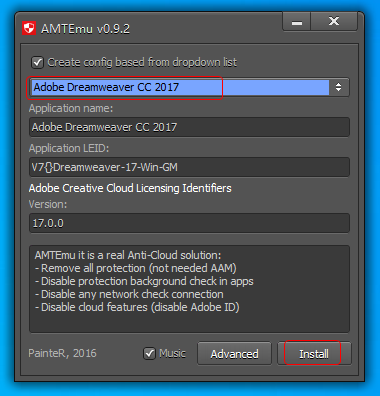
5、选中对应的软件版本,点击install;

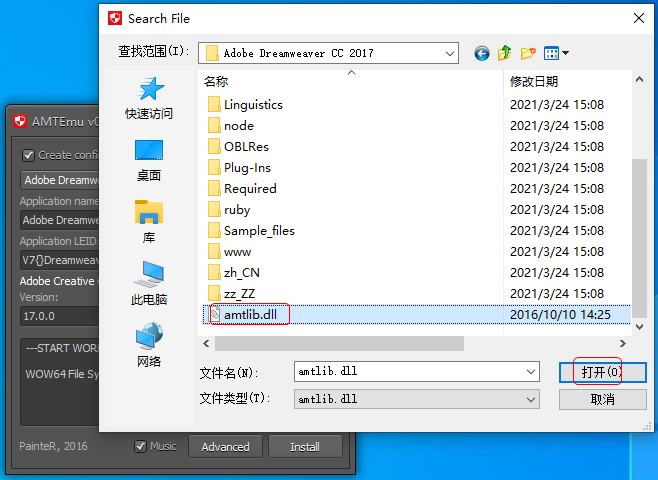
6、在弹出的框框中找到软件安装目录下的amtlib.dll文件,点击打开;

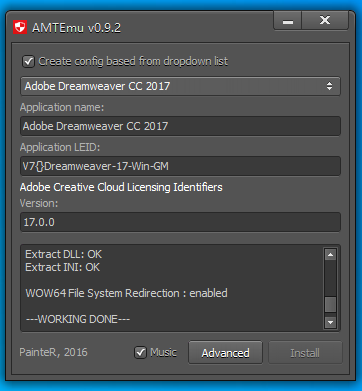
7、破解完成!

全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
增强的代码提示功能
有关详细信息,请参阅代码提示和代码补全。
代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
有关上述所有更改的详细信息,请参阅 Dreamweaver 中的编码环境。
CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
CSS 预处理器支持
有关 Dreamweaver 对 CSS 预处理器的支持的详细信息,请参阅 CSS 预处理器。
在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
在浏览器中实时预览更改
有关详细信息,请参阅实时预览。
快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
有关详细信息,请参阅快速编辑。
无需打开多个文件或选项卡,即可快速编辑相关代码
上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
Dreamweaver “代码”视图界面中 CSS 的快速文档帮助
有关详细信息,请参阅上下文相关 CSS 文档。
可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
调用多个光标
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
有关详细信息,请参阅使用多个光标加快编码速度。
现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
注意: 选择某个工作区后,您可以添加或删除面板,以进行自定义。有关自定义工作区的更多信息,请参阅创建自定义工作区。
在此版本的 Dreamweaver 中,您可以使用触发键插入代码片段。
触发键是为代码片段指定的用户友好型文本字符串。例如,对用于创建 mailto 链接的代码片段,您可以键入“mailto”并将其设置为触发键。
指定触发键后,请将光标置于文档中,键入“mailto”,并按 Tab 键。Dreamweaver 随即会将相关代码片段插入到您的文档中。
有关“代码片段”面板的更多信息,请参阅利用代码片段重复使用代码。
“文件”面板更改
对“文件”面板进行了重新设计,使之更简洁、更易于使用。
简单地说,“文件”面板将仅显示您计算机中本地文件的列表。随着您更多地使用“文件”面板来设置站点、设置到远程服务器的连接、启用存回和取出,“文件”面板中将出现更多选项。
有关“文件”面板更改的更多信息,请参阅重新设计的“文件”面板。
“欢迎”屏幕和“首次使用体验”中的更改
启动 Dreamweaver 或关闭所有 Dreamweaver 文档时会显示新的“开始”工作区。您可以在“开始”工作区方便地访问最近使用过的文件、库和起始页模板。
如果更喜欢之前的对话框,您也可以按 Ctrl/Cmd + O 启动“打开”对话框,或按 Ctrl/Cmd + N 启动“新建文档”对话框。
为帮助您快速适应 Dreamweaver CC 2017 工作区中的更改,我们为您提供了“首次使用体验”。您可以快速完成自定义体验,以找到适合您的工作区和主题选项。
有关详细信息,请参阅 Dreamweaver 工作区。
查找和替换中的实时高亮显示
全新的无干扰“查找和替换”工具栏位于窗口顶部,不会阻挡屏幕的任何部分。
总体而言,与 Dreamweaver 的早期版本相比,“查找替换”功能更加便捷且高效。现在,Dreamweaver 在您在“查找”面板中键入搜索字符串时便查找该字符串,并在当前文档中高亮显示该字符串的所有实例。
有关详细信息,请参阅查找和替换文本。
Creative Cloud 资源改进
您可以对存储在 Creative Cloud 中的所有资源(包括 Creative Cloud 库中的文件,使用 CC 桌面产品创建的资源以及移动项目)进行归档和还原,并可以添加注释和查看版本历史记录。
发生崩溃后自动恢复文件
如果 Dreamweaver 因系统错误、停电或其他问题导致意外关闭,您可以恢复对编辑中的文件所做的所有未保存更改。
支持( 1 ) 盖楼(回复)