

系统:WinAll 大小:44M
类型:专业制图 更新:2018-03-08 14:46




墨刀(MockingBot)是一款原型设计工具,这卡软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化,是全球114个国家超过10万设计师的选择。
墨刀(32位)官方版是一款移动应用原型设计工具,是全球114个国家超过10万设计师的选择。拥有快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来,同时界面设计的十分人性化。
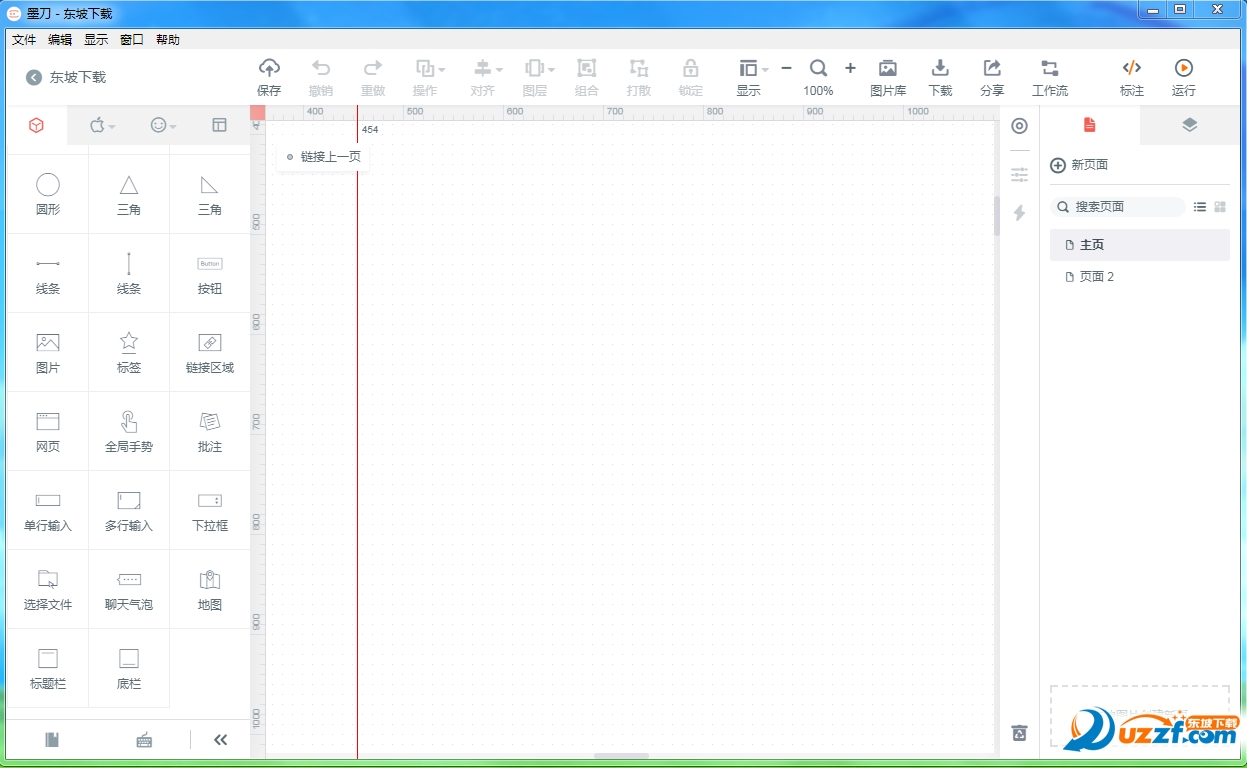
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了。
创建好链接之后,我们会看到链接选项面板。可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
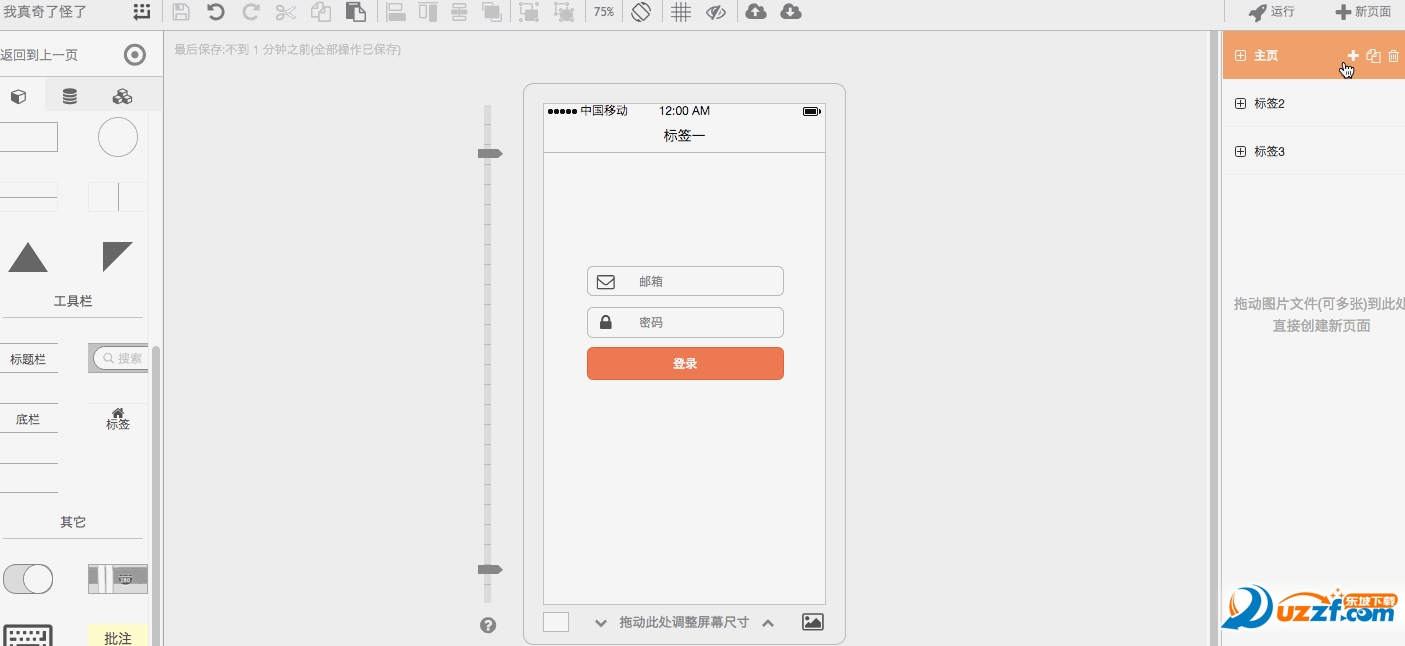
第一种:直接创建新页面
直接在工作区复制页面,添加新元素,将触发页面及弹窗页面相连接。

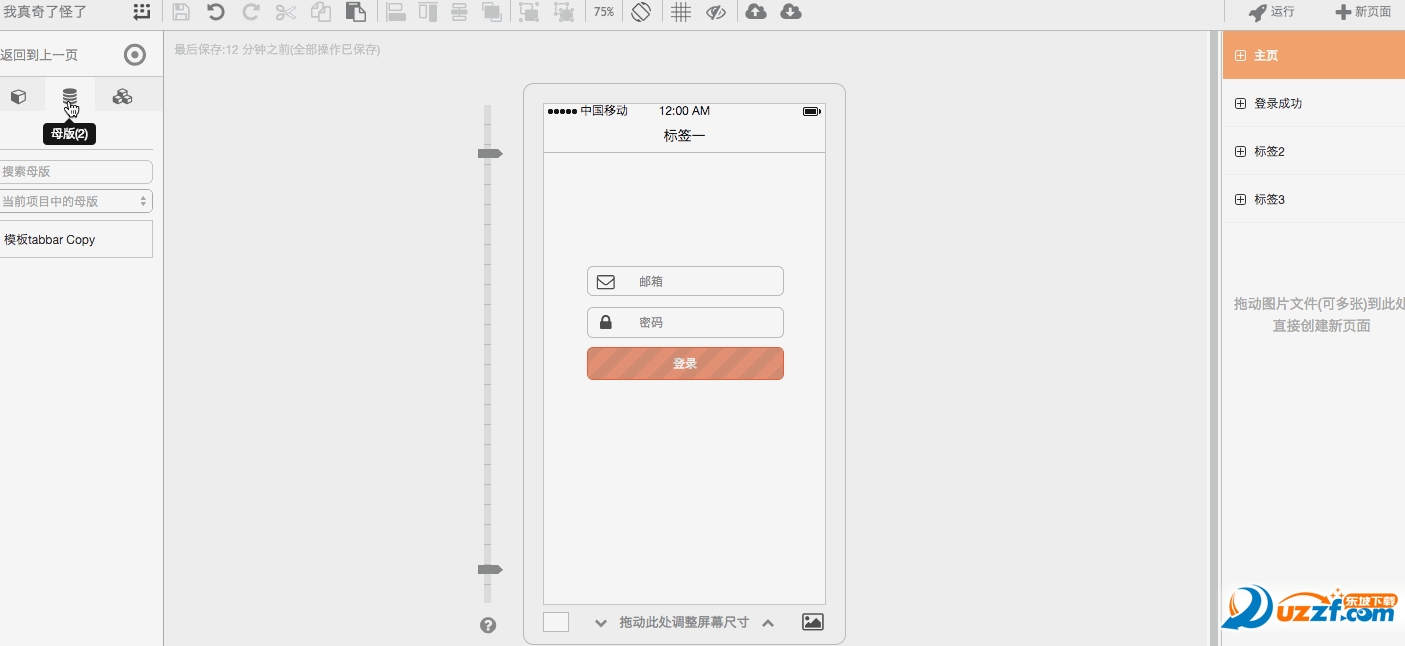
第二种:使用母版(类似下拉菜单视频教程)
新建母版,将触发弹窗的按钮以及弹窗分别放到母版中的页面一和页面二中,创建链接,选择动效。拖入工作区,选中实例,编辑相应母版状态并添加链接。完成。

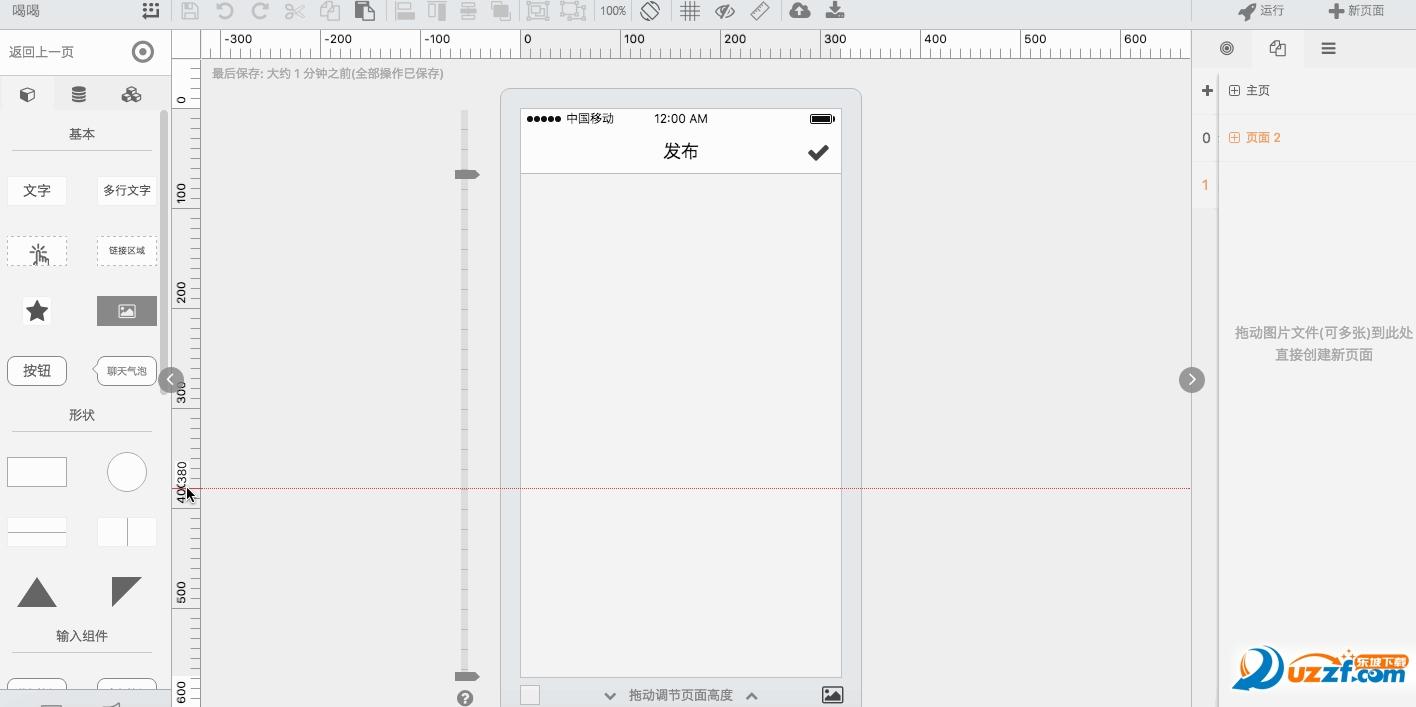
第三种:使用页面状态制作弹窗
如果你还不会使用页面状态,可以先看入门教程了解用法。使用页面状态实现弹窗效果很简单,先设计好默认状态样式(全部组件已添加成功)后,新建状态二:在状态一中设置弹窗或组件隐藏,状态二显示。连接两个状态,完成。

应用信息