

系统:Android 大小:421KB
类型:壁纸美化 更新:2020-07-20 12:5




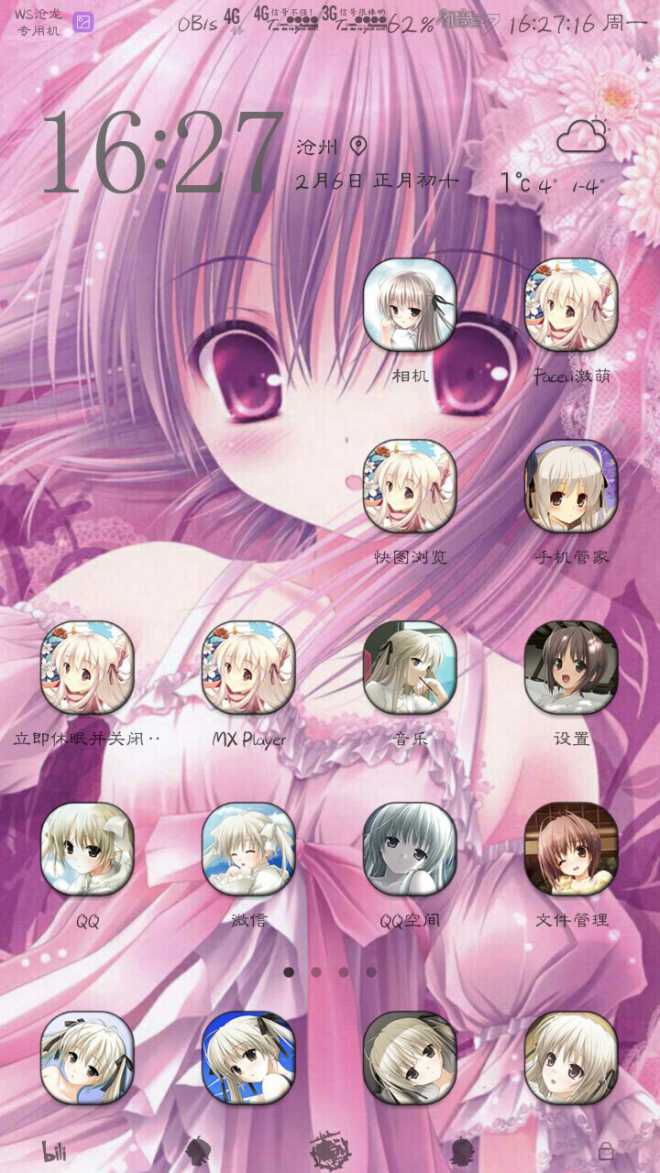
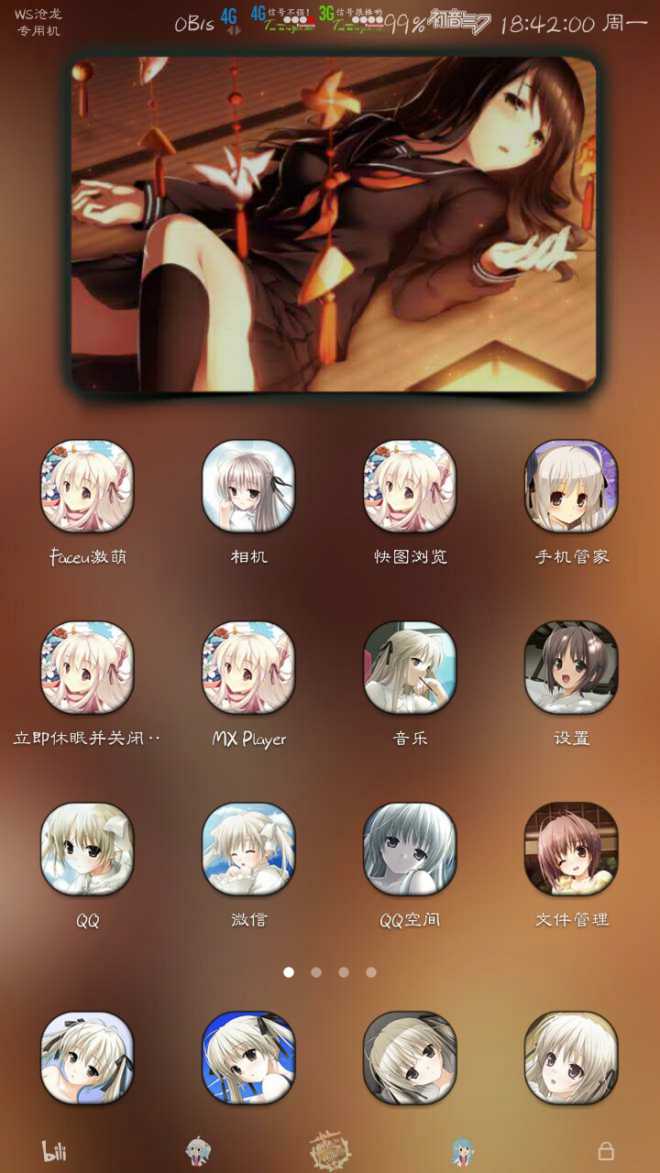
这款软件是免费的二次元图标包软件,使用这个可以直接的设置二次元图标,包含了很多不同的主题图标可以选择,每一种图标显示都是特别的,让主题图标与众不同!

在打字的时候,好看的键盘能给您美的享受,有哆啦A梦,你的名字,蕾姆,熊本熊,长草的颜文君,龙猫,可以消除疲劳,愉悦心情,免费下载,还等什么?
主题包复制下载地址:
链接:https://pan.baidu.com/s/1uXi6psuHz14LfVtq-mj9Ag
提取码:8t87
使用说明:
一共3版,可共存。
a版为黑图标版(自己修改,覆盖很全)
b版为扁平图标版
c版为卡通图标版
全局覆盖图标
每版只是图标不同,别的都一样!
1.【专注美-个性主题】二次元宅腐基酷炫萌甜动态桌面任你选,支持在线制作主题
2.【发现美-桌面管理】应用文件夹智能分类,社交娱乐生活学习游戏视频发现更多
3.【超越美-贴心标签】选择个性标签精准推荐,苹果IOS主题点心伤感恋爱小清新做更懂你的手机桌面
4.【致力美-便捷工具】一键加速、天气预报提醒、极速搜索资讯、强力清理垃圾
5.【极致美-丰富图标】丰富的样式主题,萌萌哒,简直爱不释手。操作简单,不用root只需轻轻一点,漂亮的图标就生成!
【壁纸新鲜】最新热门壁纸,打造爱机风尚。
【界面清新】界面简洁干净,画风整洁明朗。
【预览方便】轻松预览,总有一款适合你。
【操作简单】快捷下载,干脆利落无套路。
如果出现图标包错误,清除图标包数据可以解决大多数问题
如果图标出现锯齿感,可以通过适当调整图标大小来消除锯齿感
建议关闭启动器中「标准化图标大小」选项!
使用图标是使您的设计更加有趣和引人注目的最快和最简单的方法之一。添加适当的图标可以使用户界面更加清晰,引导用户浏览页面并向用户显示每个按钮或链接的功能。
在这篇文章中,我们收集了9个最可靠,最精美的图标包。我们将它们分为三类:字体图标,SVG和CSS图标。在我们掌握资源之前,让我们快速看看每种类型的优缺点:
Icon Fonts
使用大量带有基本样式要求的图标时,图标字体可以正常工作。他们是单色的,最适合简单的形状。图标字体被浏览器视为文本,因此您需要将它们标准化以避免文本反锯齿问题,并且在几乎所有的浏览器中都受支持。
SVG icons
可缩放矢量图形(SVG)是一种基于XML的矢量图形格式,可以缩放到任意大小而不会失去清晰度。它们可以通过使用CSS,对象标签,img标签或直接内联到您的HTML显示。在现代浏览器中支持SVG,但在较低版本的IE和Android 2.3及更低版本中缺少支持。
CSS icons
如果您需要使用少量图标,CSS图标是最有效的。所有你需要做的就是复制你喜欢的图标的CSS,并将其粘贴到项目的样式表中。如果您打算使用大量的图标,则不推荐使用它们。在浏览器中,图标的风格也有所不同。
Feather Icons
类型: SVG图标的数量: 240许可: MIT
Feather是最流行的开源图标集之一。所有的图标都设计在一个24x24的网格上,并具有相同的圆角样式,一致的外观。轻松用于框架集成的项目可用于Angular,Vue和React。
Linea
类型: SVG, PNG, Icon font图标的数量: 730+许可: CCBY
Linea提供了大量精美的现代图标,其特点是外观清晰、轮廓分明。所有的图标都有不同的分类,包括基本的,音乐的,电子商务的,软件的等等。
Octicons
类型: SVG图标的数量: 170+许可: GitHub
Octicons是GitHub可扩展的手工SVG图标集。它包括GitHub和编程相关的图标,如数据库图标,git操作图标,等等。
Glyph
类型: SVG图标的数量: 800许可: CC BY-SA 4.0
在项目的GitHub中,您可以下载一个Node.js脚本来自定义图标包,这种方法适用于仅包含您真正需要的图标。
Font Awesome
类型: Icon Font图标的数量: 675许可: SIL OFL 1.1
网页最受欢迎的图标字体(GitHub上超过五万颗星),Font Awesome提供了大量图标,这些图标是为可扩展性,通用浏览器支持和视觉障碍用户的良好可访问性而构建的。
Ionicons
类型: Icon Font图标的数量: 260+许可: MIT
Ionic Framework为后面的团队设置了一个非常漂亮的图标。提供超过260个漂亮的图标,其中一些是厚重的平面风格,另一些是现代的细线风格。
Material Icons
类型: Icon Font图标的数量: 900+许可: Apache
Google的Material Design语言的官方图标和Android中的所有图标。它包含超过900个图标,都是以一致的Material风格制作的,保证了你在项目使用起来有一致的风格。
Icono
类型: CSS Icons图标的数量: 130许可: MIT
纯CSS图标的集合。要实现它们,只需要下载.css样式表,创建一个空的HTML元素,然后添加相应的类。所有的图标都是这样的,只需要一个HTML元素就可以工作。
CSS ICON
类型: CSS icons图标的数量: 190许可: CC0 v1.0 Universal
CSS ICON图标集完全由CSS制成。该项目有一个很棒演示网站,您可以检查图标,看看他们的设计的每个部分是如何实现的。如果你只需要一个或两个图标,你可以简单地复制他们的CSS并粘贴到你的样式表中而不需要下载任何东西。
应用信息