

系统:Win10 大小:377.7M
类型:编程工具 更新:2021-06-07 17:42




WebStorm是JetBrains旗下的JavaScript开发工具,被JS开发者誉为Web前端开发神器、最强大的HTML5编辑器、最智能的JavaScript IDE调试器等。

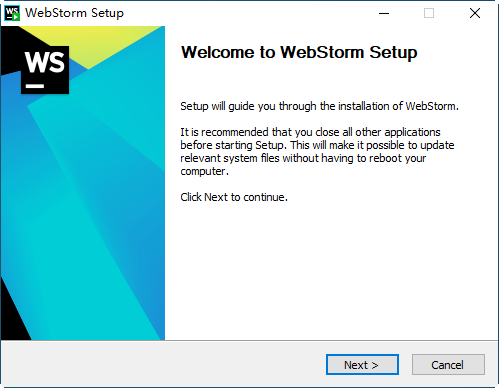
1、运行安装程序,点击next;

2、设置安装位置,点击next:

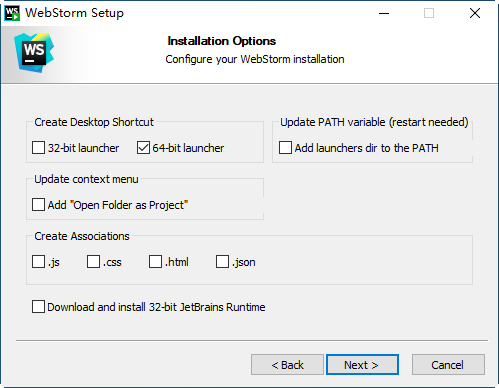
3、选择创建64位桌面快捷方式,点击next;

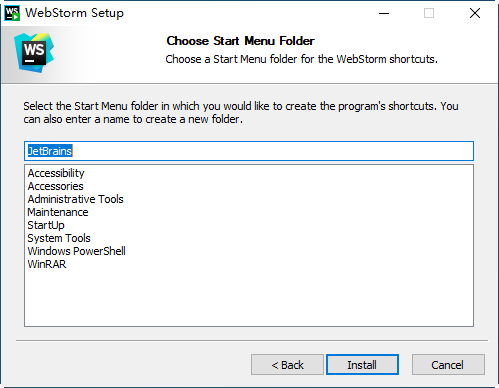
4、点击install;

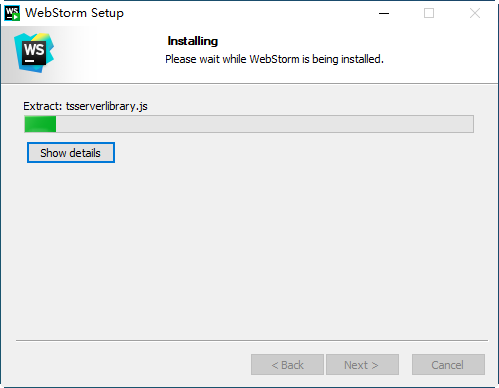
5、等待软件安装;

6、安装完成!

1、运行软件,点击continue;

2、点击Don't Send;

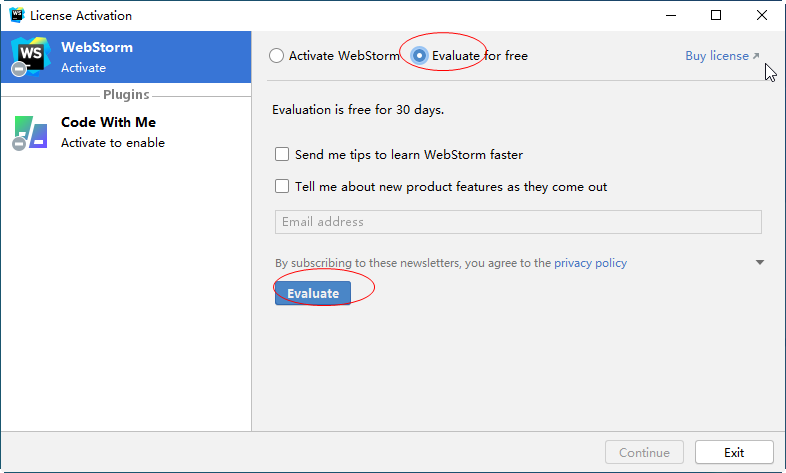
3、勾选Evaluate for free,点击Evaluate;

4、点击Continue;

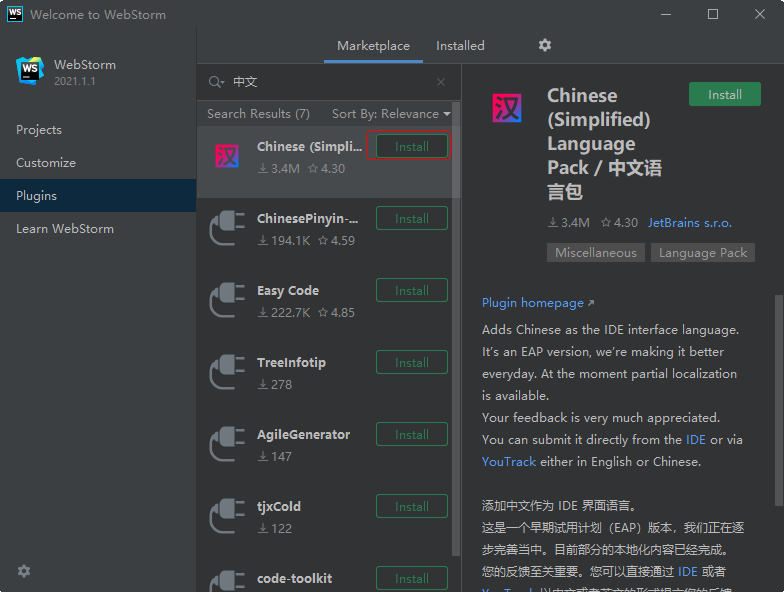
5、点击Plugins,中间输入框输入中文,可以查找到简体中文语言包,点击install;

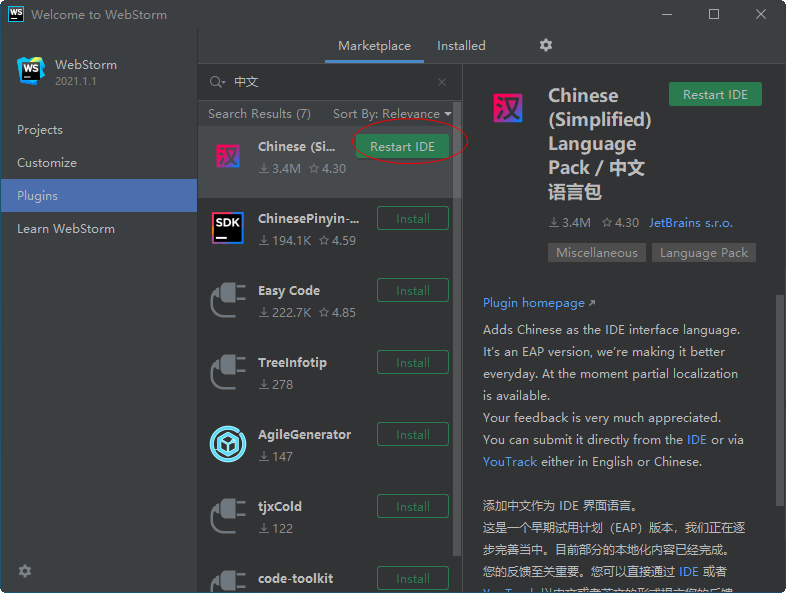
6、简体中文语言包安装完成,点击Restart IDE,重启软件;

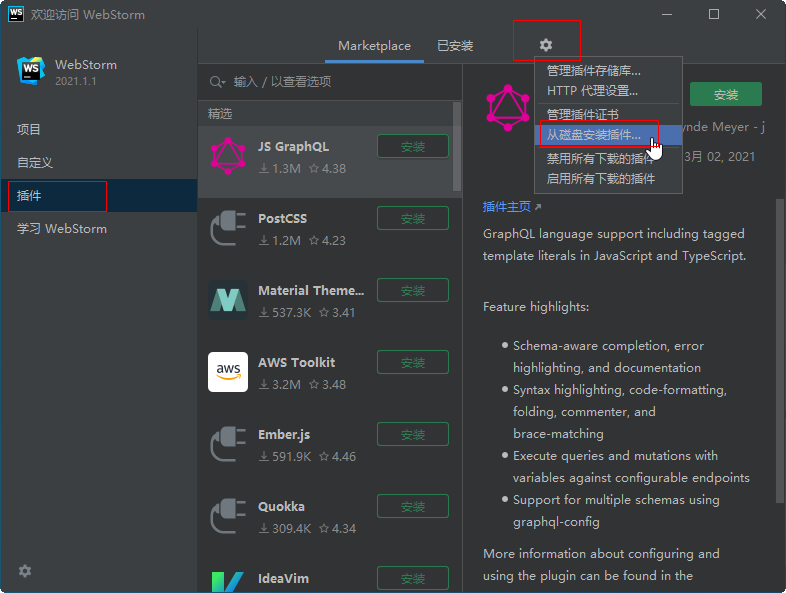
7、点击插件,点击右上角的功能键,点击从磁盘安装插件;

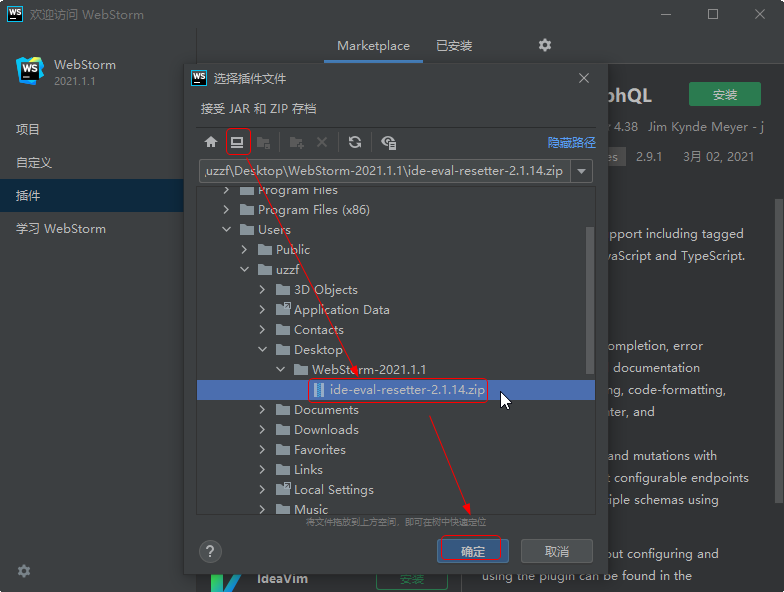
8、导入软件包中的插件,点击确定;

9、插件安装完成,关闭软件,重新启动;

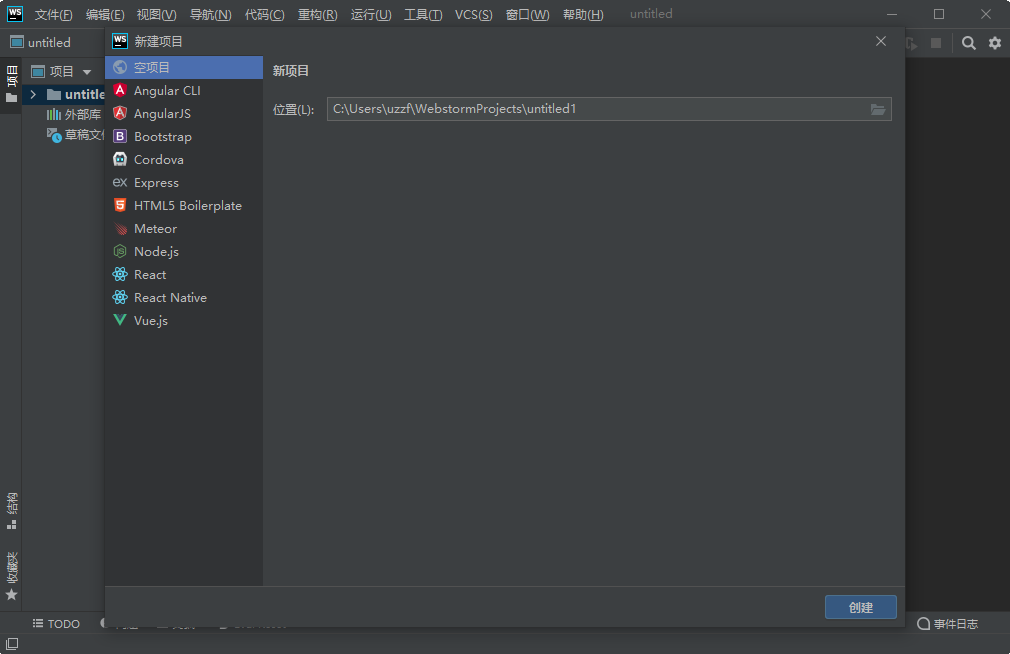
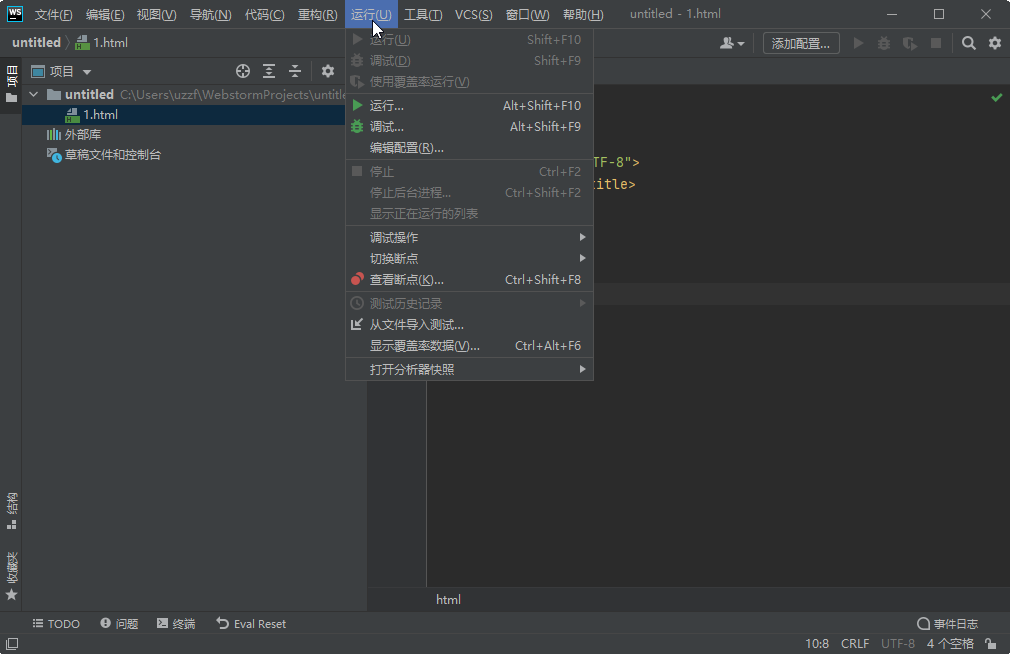
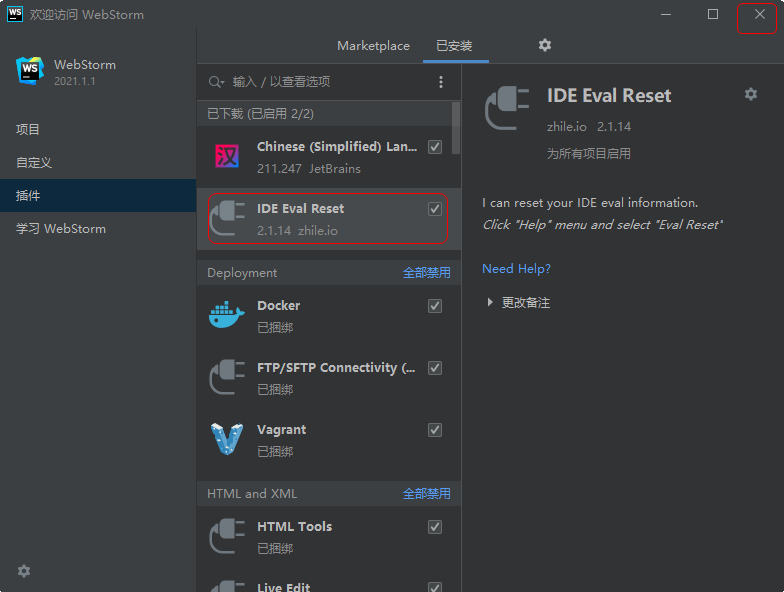
10、重启软件后新建项目,进入软件主页面,点击菜单栏的帮助,可以看到安装的Eval Reset插件,点击启动;

11、勾选下图所示的选项,点击Reset,可实现每次启动软件自动重置试用时间为30天!

适用于 JavaScript 的增强版智能补全
JavaScript 和 TypeScript 的 ML 辅助补全现在默认启用。 此外,对符号名称的建议也更加智能。
HTML 和 CSS 的改进
内置 HTML 预览、更好的 Stylelint 支持,以及 CSS 中选择器特异性的细节,将帮助您更高效地工作。
实用性增强
此版本包含编辑器字体粗细选择的新设置、在分割视图中最大化选项卡的功能,以及对大量已知问题的修复。
最智能的编辑器
充分利用现代 JavaScript 生态系统的强大功能 – WebStorm 包您满意! 享受 智能代码补全、动态错误检测,强大的 JavaScript、TypeScript 导航和重构,样式表语言,以及所有最流行的 框架。
调试器
在 IDE 中轻松调试客户端和 Node.js 应用 – 在源码中放置断点,探索调用堆栈和变量,设置监视,以及使用交互式控制台。
无缝工具集成
充分利用与 IDE 深度集成的 Linter、生成工具、测试运行器、REST 客户端和其他工具。 如果您需要终端,也已集成在 IDE 的工具窗口中。
单元测试
在 WebStorm 中使用 Karma、Mocha、Protractor 和 Jest 运行调试和测试。 立即在编辑器中或在方便的树形视图中查看测试状态,您可以从树形视图中快速跳到测试。
集成 VCS
利用简单、统一的 UI 来使用 Git、GitHub、Mercurial 和其他 VCS。 使用 IDE 中的可视化差异/合并工具提交文件、查看变更和解决冲突。
应用信息