

系统:Win10 大小:259.9M
类型:编程工具 更新:2021-10-20 12:10




webstorm2019是一款由JetBrains公司开发的JavaScript IDE,专业的集成开发环境,WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。

1、运行安装程序,点击next;

2、设置安装位置;

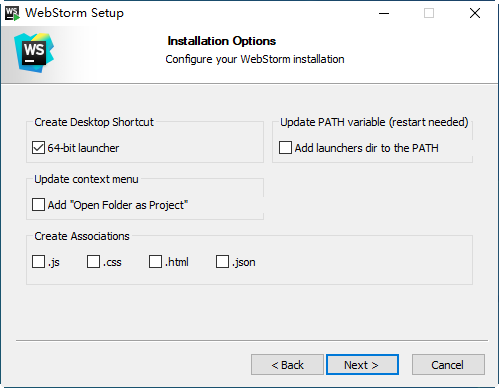
3、勾选创建桌面快捷方式;

4、点击install开始安装;

5、等待软件安装;

6、安装完成!

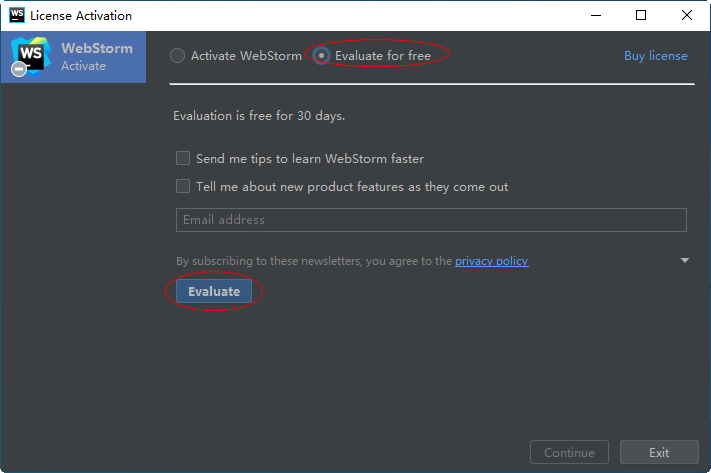
1、运行软件,勾选“Evaluate for free”,点击Evaluate;

2、进入软件主界面,将破解插件ide-eval-resetter-2.1.14.jar拖动到软件窗口,然后点击Restart重启;

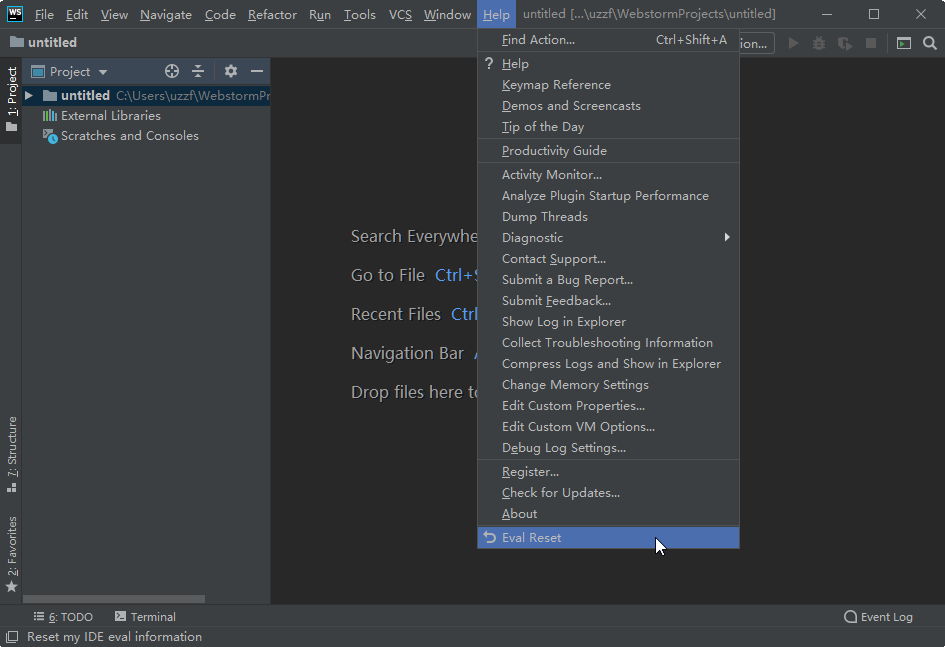
3、软件重启后,点击help-->Eval Reset;

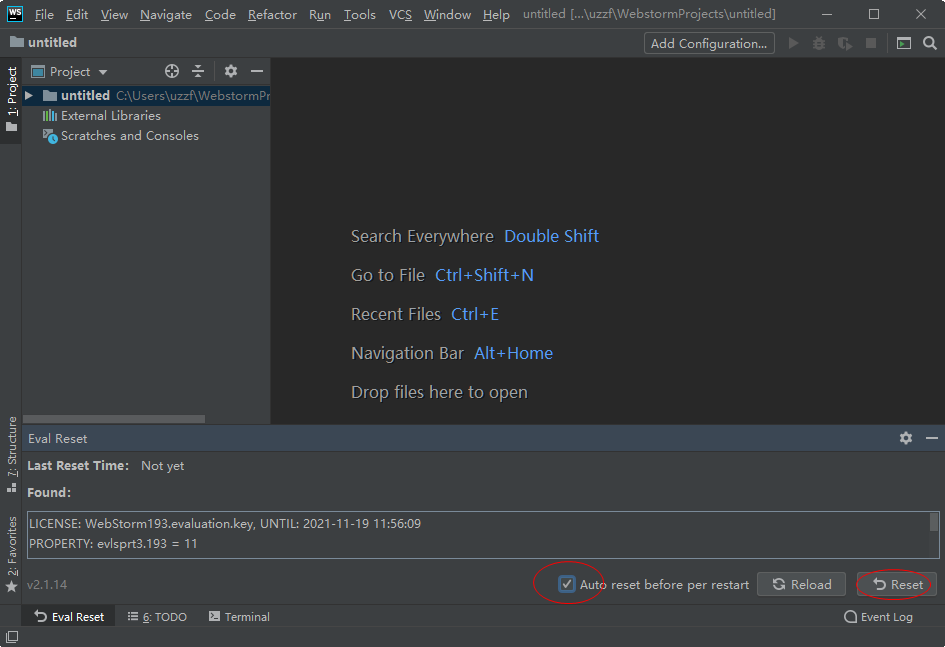
4、勾选“Auto reset before per restart”,点击Reset破解完成!

启动更快
目前,WebStorm 用户面临的一个最常见的性能问题是 IDE 启动迟缓。 在最近的两个发布周期中,我们投入了大量精力来缩短时间,让用户不必长时间等待显示欢迎界面和 IDE 打开已编制索引的项目。 因此,在处理这项任务时,WebStorm 的速度比之前的版本快 20%。
更高级的 Vue.js 代码补全
为了帮助您提高编码的速度,WebStorm 现在可以为您自动补全 slot 名称。 补全针对项目组件和组件库(如 Vuetify、Quasar 和 BootstrapVue)中定义的 slot 名称。
另外,WebStorm 现在可以理解位于单独文件中的组件部分之间的链接,并为单个 .vue 文件中未定义的属性、数据和方法提供准确的补全建议。
Vue.js 项目中的快速文档
利用 WebStorm 2019.3,您现在可以查看组件文档和 Vue.js 中定义的指令以及一些热门组件库。 要执行此操作,仅需在代码中的组件或指令的名称上按 F1。
模板语言注入
需要使用与文件的主语言不同的另一种语言处理代码段吗? 您现在可以通过按 Alt-Enter 将此类代码段注入您的文件,包括 Pug、Handlebars 和 EJS。
新符号的名称建议
在 JavaScript 或 TypeScript 文件中添加新变量和参数名称时,您现在可以根据项目、标准库和要使用的依赖项中定义的类、接口和类型别名的名称获得名称建议。
对于新变量、函数、类和接口,您也会获得同一范围内已使用但未定义且已标记为未解析的名称的建议。
应用信息